长投影设计是扁平化设计后出现的又一新的趋势,这一趋势让用户界面的元素和图标的冲击效果达到极致,设计师也将这一设计应用到了网页和移动用户界面的其他地方。
长投影设计已经被广泛地应用于图标和标志中。阴影存在于画布元素中并通常会在背景边框中延伸出对象。我们现在看到的许多长投影设计概念均来自于一些设计师在探索更加富有创意的方式,为苹果公司的新一代操作系统iOS 7设计图标。
正如我预料的那样!长投影设计似乎是扁平化设计趋势的一场变革。在扁平化设计概念下埋头工作的设计师们想找寻更多立体感,在长投影设计的帮助下,他们已经创建出了一个中间地带。
苹果发布新一代操作系统iOS 7之后,大多数的移动用户界面都转向了扁平化设计。设计界下一个大潮便是长投影了。如你所想,这一大潮将会包含那些完全不顾及比例的长阴影,可不知为何他们看起来却是的那么的惊艳。
下面是我们从dribbble、behance等处找到的各种长投影设计范例。
Long shadow a new trend after the flat design The trend is impacting UI elements and icons the strongest, and designers also start using into other parts of website design and mobile user interface.
Long shadow design has been mostly used in icons and logos. Shadows live within the element canvas and often extend outside an object to the surrounding frame. Many of the long shadow concepts we are seeing come from projects where designers are looking for creative ways to build icons for Apple iOS 7.
As already told you! long shadow design seems to be an evolution of the flat design trend. Designers looking to create more depth but work within the concept of flat design have created a sort of middle ground with long shadows.
After the Apple iOS 7, most of the mobile user interfaces is turned into Flat Design. And next big thing coming in design trend is “Long Shadow As you might be able to imagine, this trend includes objects with disproportionately long shadows, and for some reason it looks absolutely fantastic.
Here’s a big list of long shadow examples in flat design that we picked up from dribbble.com, behance.net and all over the internet.
Illustrated Bowiewolf with Long Shadow

Cassette Tape

Typography with Long Shadow

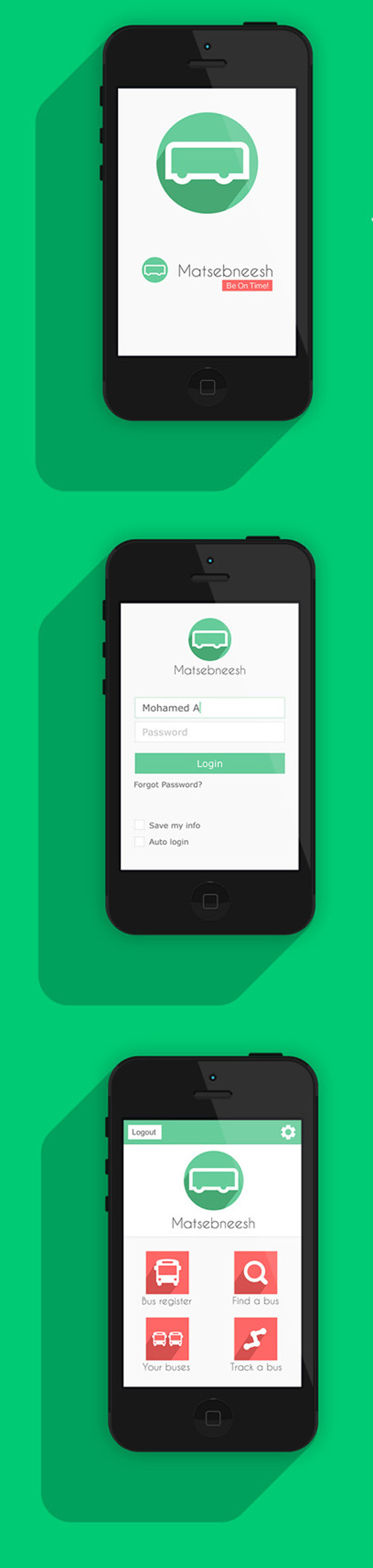
Matsebneesh Mobile UI

Long Shadow Design

Fox Icon

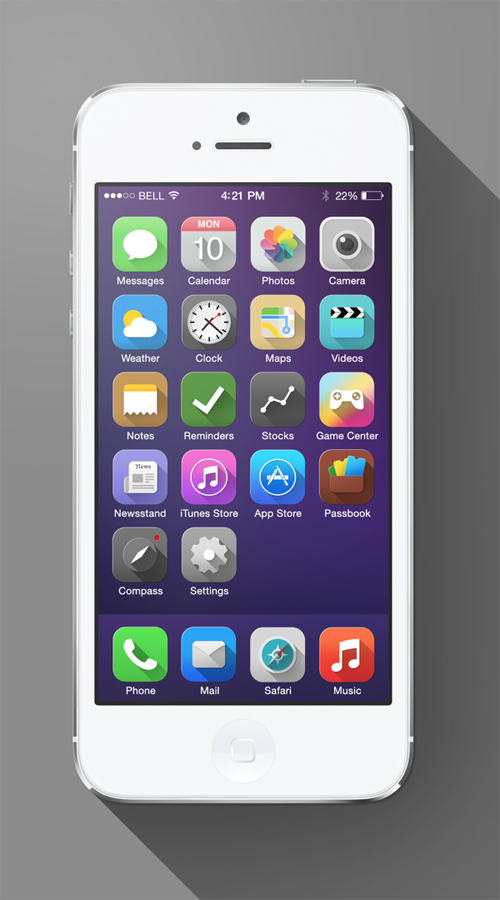
Flat iPhone 5 Adobe Fireworks Template

Rubee

Social Media Icons

Marlboro icon

Twitter Long Shadow

Dribbble long shadow

Apple Long Shadow iOS icon

Mobile company iOS App icon with long shadows

Long Shadow App Icon

SPARK Long Shadow Icon

Flat Icon Design – Long Shadows

Long shadow Mail Icon

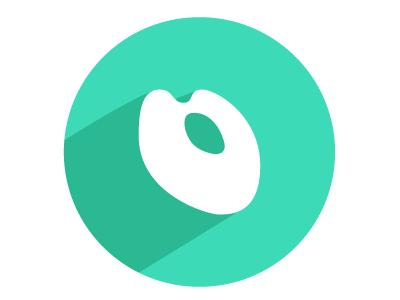
Shoppinpal Icon with Long Shadow

Designmodo logo with long shadow

GDJ logo with long shadow

Date App Icon

YouPix Long Shadow icon

Flat Long Shadow

Flat magnify icon

GIG App Icon

Google Play Long Shadow

iOS 7 App Icon

Sync is the New Save

Crockhaus Icon

Long Shadow Design – Superman Icon

Flatbook

MacBook Pro Longshadow

iOS7 longshadow icon

Flat Design Long Shadow

Inner Outer Shadow

FaceTime

Cloud Icon with Long Shadow

Dribbble Mobile App

Minion iOS7 Icon

Flat Icon Frontend”

We’re Hiring

Palette Longshadow Icon

webdevHH

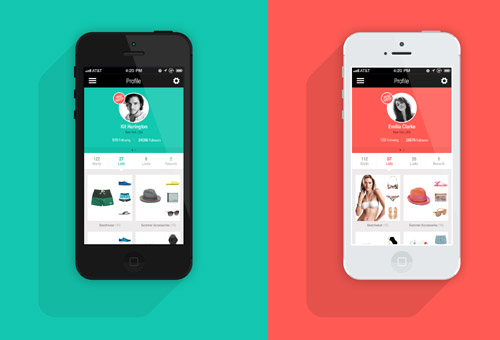
Flat Profile for Social Fashion Network – iOS app

Long Shadow in typography

Long Shadow Design

Long Shadow Google APN improved

Long shadow love: iOS 7 icons

Long Shadow is the New Flat

Source Link:http://blog.goodfav.com/long-shadow-examples-7925.html